
A Note on Hypertext Poetry:
This poem was written to illustrate the basic principles of hypertext and HTML for a poetry class I taught. It therefore has no fancy codes in it, just links and text. The idea was that my students would be able to imitate (without having an HTML editor) the coding in the poem to write their own poems.
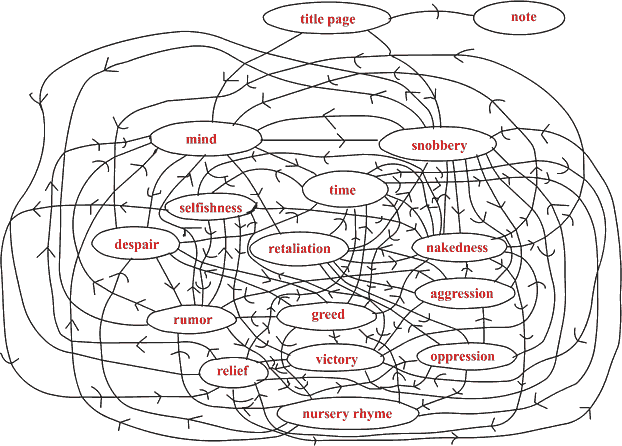
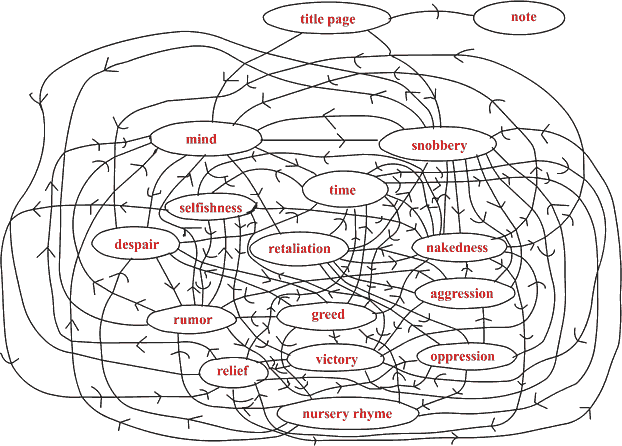
The poem follows the very basic structure of having many pages with a tiny "poemlet" on each one. The pages are called "nodes" in the hypertext and the links are the arrows connecting the nodes. If you have ever taken a math class which touches on graph theory, you will recognize this structure as a directed graph. Put simply, a graph is a diagram of dots with the dots linked by arrows, which mean "you can go from this dot to that dot." The dots in a graph are called nodes and the arrows are sometimes called (directed) edges. A graph is connected if all the dots can be reached from every dot; in other words a connected graph is in a single piece. A graph has a Hamiltonian path if there is a way to travel through each node without coming back to a node you have already visited. Some people think a hypertext should have Hamiltonian paths, or at least ways of reading that don't involve having to go back very often to pages you have already seen. A tree is a graph with no loops, and it can be seen as a starting point (the root of the tree) with a bunch of choices, and then the choices have choices, and so on until you reach the leaves, which are the endpoints and have no more choices to take. Hypertexts in which there is a story and you choose options for what happens and what happens next is based on your choice, which is foillowed by another choice etc. are often trees. An example of a hypertext based on a tree is "The Bar Game" in "The Usability Chronicles," by Martha Deed and Millie Niss. Poetry, on the other hand, often contains loops and has a more complicated structure.
The structure of this poem is (with some nodes omitted because they will not fit on the diagram):